티스토리 뷰
목차
블로그를 시작하신다면 구글 SEO라는 것은 필수적으로 알아야 할 사항입니다. 그중 티스토리는 구글 트래픽의 비중이 높아야 수익 상승에 직결이 되기 때문에 반드시 SEO에 대해 알고 적용해야 하며 이번 포스팅은 구글 SEO 최적화에 대해 간략하게 작성해 보겠습니다.
목차
1. 구글 SEO 최적화란?
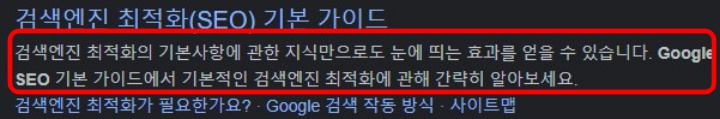
1-1 메타 디스크립션
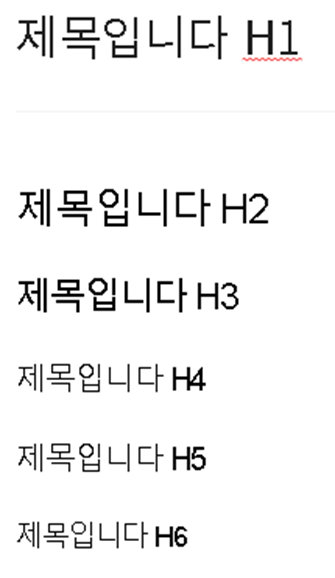
1-2 H 태그 적용 방법
1-3 이미지 최적화 방법
구글 SEO 최적화란?
구글 SEO 최적화란 검색엔진 최적화로 구글의 크롤러가 블로그의 정보를 크롤링하기 좋게끔 구글의 방식에 맞도록 글 문맥을 수정하여 작업하는 것입니다. 한마디로 구글에 상위 노출을 시켜서 트래픽을 올리기 위한 시스템입니다. 전 세계적으로 검색사이트 점유율이 구글이 대략 80% 이상을 차지하고 있으니 굉장히 크다고 할 수 있습니다. 그래서 블로그를 하신다면 마지막 목표로 구글로 잡으시며 애드센스 승인과 구글에 노출시키기 위해서는 구글에 맞게 SEO 최적화를 진행하셔야 합니다.
직장인 부업 티스토리 애드센스 글 3개로 승인 받은 후기
요즘 경기도 어려워지고 물가는 오르는데 내 월급만 안 오르는 상황에 '집에서 할 수 있는 부업이 무엇일까?'라는 고민을 하다가 티스토리를 알게 되었습니다. 글을 3개 정도 작성했을 때 애드센
lovely-juny.tistory.com
메타 디스크립션

메타 디스크립션이란 구글 검색 시 결과창에 해당 블로그나 웹페이지를 1~2 문장 약 150자 이내로 간단하게 요약해서 설명하는 글입니다. 이 디스크립션에 이 글에 해당하는 적절한 키워드를 넣어주면 SEO 최적화에 굉장히 좋은 점수를 받으며 노출 시 사람들이 디스크립션을 보고 클릭을 할 확률이 올라갑니다. 메타 디스크립션 작성법은 글의 상단에 약 150자 이내로 요약하듯이 설명하시면 됩니다.
H 태그 적용 방법
H 태그의 H는 Heading으로 제목을 뜻합니다. 구글이 크롤링하기 좋도록 나의 글의 제목에 H1부터 H6까지 메인 제목부터 하위제목까지 순서를 매겨 글의 완성도를 보여주게 됩니다. 포스팅 시 상단에 있는 제목 1부터 H2, 제목 2 H3, 제목 3 H4이며 본문 1,2,3은 해당 제목의 내용입니다. 여기서 본문은 신경 안 쓰셔도 되며 제목 1,2,3만 신경 쓰시면 됩니다.


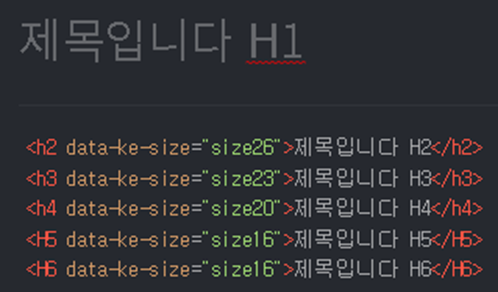
H 태그 적절하게 적용하시는 방법은 우선 맨 상단 메인 제목을 입력하는 란은 자동으로 H1이 적용이 됩니다. 그 후 포스팅 하면서 소제목들을 H2 ~ H6까지 하위제목으로 설정해주시면 되시고 HTML로 변환 시 <h2 data-ke-size="size26">제목입니다 H2</h2>로 나오게 됩니다. 여기서 본문에는 제목 1,2,3 즉 H2,3,4까지 밖에 없으며 H5나 H6이 필요하시다면 HTML에서 직접 <H5 data-ke-size="size16">제목입니다 H5</H5>로 수정해주시면 됩니다. 여기서 H2부터 H6까지 글씨의 크기가 다른데 변경하는 방법은 아래 링크로 들어가서 봐주시기 바랍니다.
※ 지켜야 할 점
1. H1은 반드시 한 가지만, H2부터는 중복 가능
2. 포스팅 시 H2보다 H3을 먼저 입력하시면 안 됩니다. H1부터 H6까지 차례대로 가시는 게 유리합니다.
이미지 최적화 방법
구글 SEO 최적화에 이미지는 굉장히 중요합니다. 용량이 크거나 갯수가 많으면 페이지 로딩속도에 영향을 주기 때문에 안 좋은 영향을 줄 수 있습니다. 따라서 이미지의 갯수를 꼭 필요한 거만 첨부하여 최소화시키고 해당 이미지의 용량을 줄여주는 작업이 필요합니다. 또한 이미지의 ALT 태그는 필수적으로 넣어주셔야 합니다. 예전엔 HTML에서 복잡하게 넣어야 했지만 티스토리가 간편하게 만들어주어 쉽게 작업하실 수 있습니다. 방법은 아래 이미지를 참고하여 주세요.

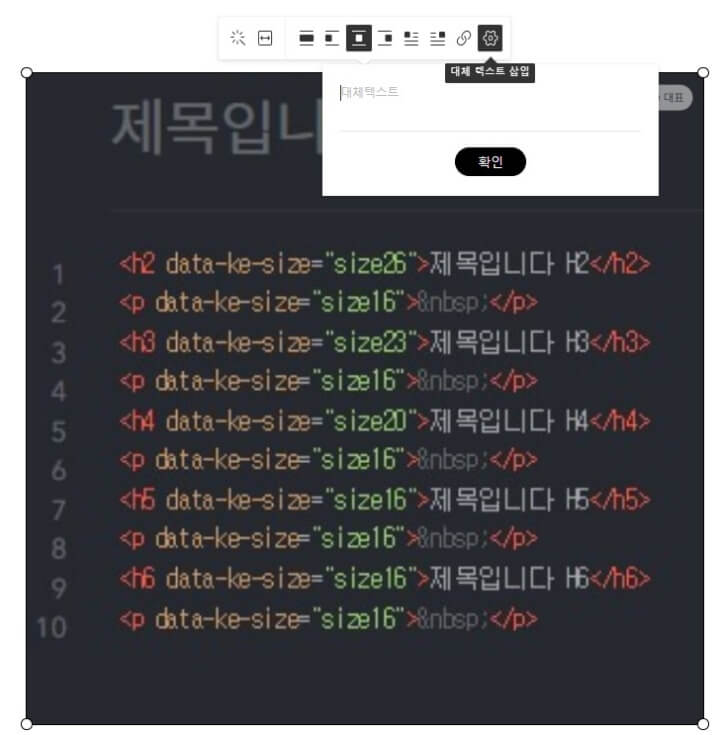
ALT 태그 적용방법
이미지를 클릭 후 메뉴에 "대체 텍스트 삽입"을 클릭 후 이미지를 설명하는 문구를 적어주시면 됩니다. 여기에서 단어 사이에는 띄어쓰기 말고 하이픈(-)을 적용해 주셔야 합니다
예) ALT-태그-설명-사진
'블로그' 카테고리의 다른 글
| 티스토리 블로그 애드센스 승인 쉽게 받는 방법, 수익 인증 한달간의 과정 소개 (1) | 2023.01.07 |
|---|---|
| 티스토리 구글 서치 콘솔 색인생성 rss sitemap 등록 해야하는 이유 및 방법 소개 (0) | 2023.01.07 |
| 직장인 부업 티스토리 시작 후 글 3개로 구글 애드센스 승인 받은 꿀팁 전수 (0) | 2022.12.27 |
